Tablo Tasarımı Yapımı
Önce şu kodu Css Kodu bölümüne yapıştırın...table {margin-left: auto;margin-right: auto}
h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
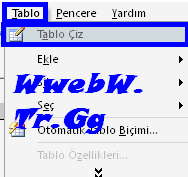
Ardından bir Word Belgesi açınız..1-

2-Ardından bir model yada modeller seçin..

3-Ve seçtiğiniz modeller ile normal bir tasarım çizin..
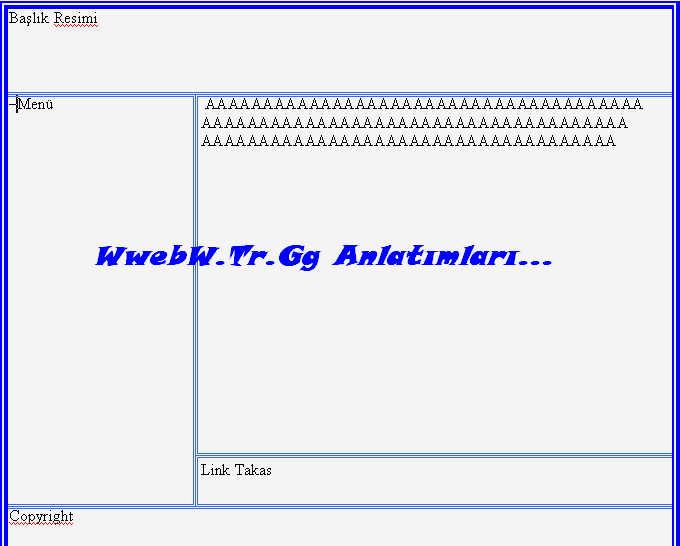
Ben böle bişi çizdim alt taraf gözükmüo ama resmi şöyle:

Ana sayfalarımızdaki yazılar AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA diye adlandırdığımız yerdir.Sizde oraya uzunca A Yazınız.Çünkü kodlama bu sayede olacak..
4-

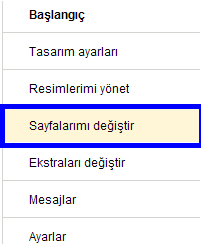
Sitene giriş Sayfalarımı değiştir ve deneme adında sayfa aç..Ve Sayfaya Kopyaladığımız tabloyu yapıştır..
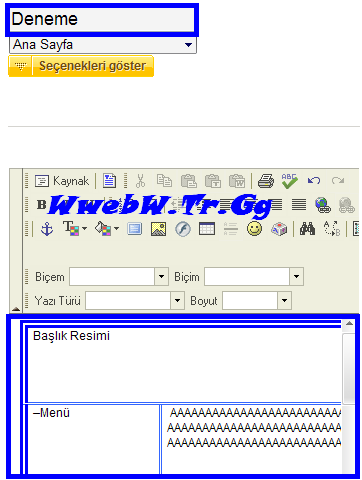
5-

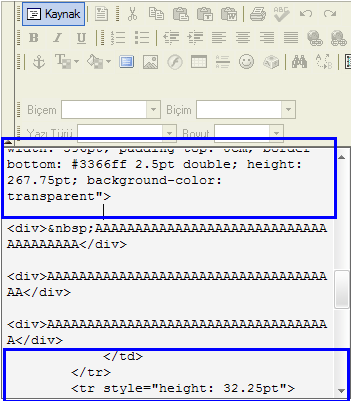
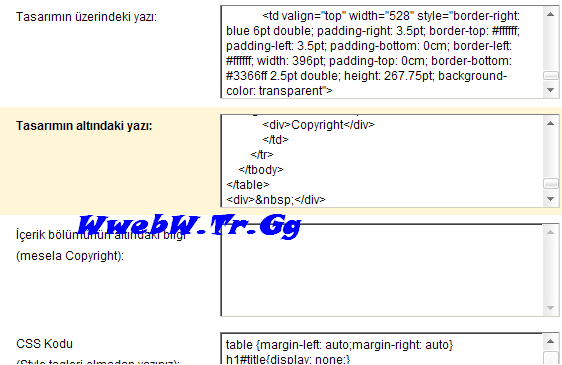
6-Kaynak deyip AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA Yazan yerin üstündekileri tasarım üstüne altındakileri tasarım altına yapıştırınız..

7- Ardından Tasarım Ayarları-Gelişmiş Ayarlar Gerekli yerlere yapıştır..

Ve böylece Tablo Tasarımımız Hazır..
Aklınız yatmadıysa aşağıdaki videoyu izleyin..